Años de expeciencia en el mismo area 0



¿Qué es un Maquetador web & Front-end?
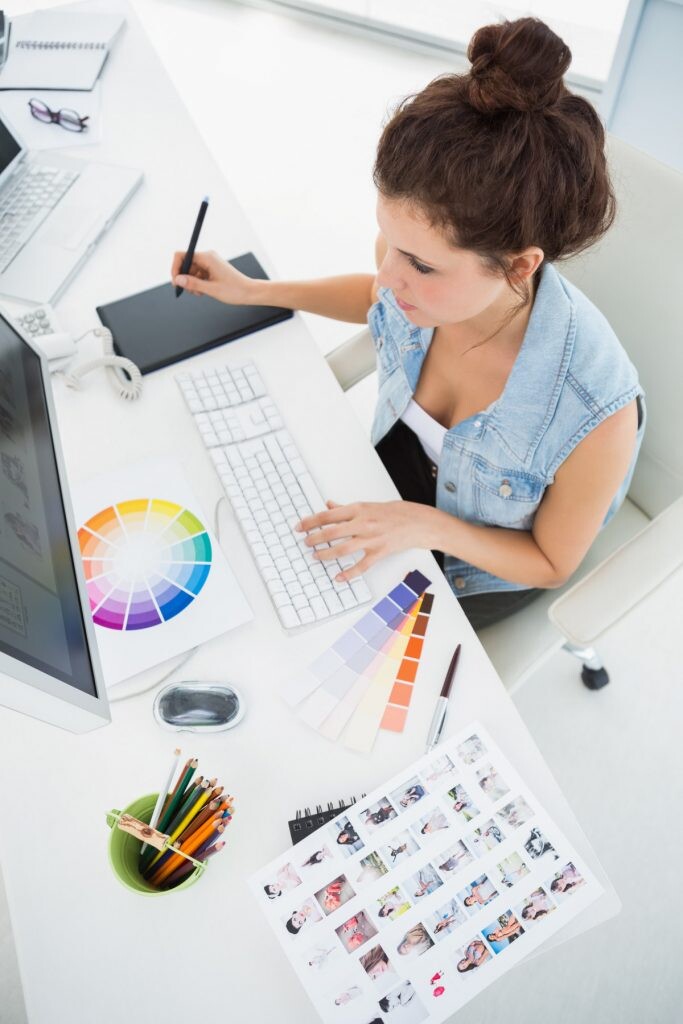
Profesional encargado de optimizar los contenidos gráficos de una web teniendo en cuenta aspectos como la usabilidad, experiencia de usuario y armonía de elementos. El diseñador web trabaja únicamente sobre el front-end del sitio, traduciendo la plantilla propuesta por el diseñador a lenguajes de marcas (XHTML, XML o HTML) y de estilos (CSS). Es decir, estructura los elementos que componen el diseño de manera que puedan ser interpretados por un navegador.
Competencias del Maquetador web & Front-end
- Trabajo en equipo
- Proactividad/Autonomía
- Comunicación
- Flexibilidad
- Visión creativa
- Orientación al cliente
Qué hace un Maquetador web & Front-end y cuáles son sus funciones
- Estructuración lógica y visual del contenido.
- Optimización de la web, facilitando usabilidad y accesibilidad.
- Interpretación de características en lenguaje de scripting.
- Mantenimiento web.


Cómo ser Maquetador web & Front-end: conocimientos requeridos
- Programación de CSS y HTML
- Adobe Photoshop
- Illustrator
- Adobe Dreamweaver
- Maquetación semántica
- Maquetación orientada a SEO
- Diseño web
- Estructura web
- Tipografia
- Composición y combinación de colores
- Apis Javascript
- UI